How I built NFTque, a marketplace for all your NFTs
A marketplace where you can mint, buy and list your NFT.
I built an NFT marketplace and this is how it looks.

We can view the website but to interact with it we have to connect our wallet. Don't believe it? Check the website

And this is how it looks after connecting the wallet. Make sure you have metamask wallet and switched to rinkeby testnet, otherwise you can't access the website at this time. Of course, new features and supports will be added in the coming days.
Quick overview
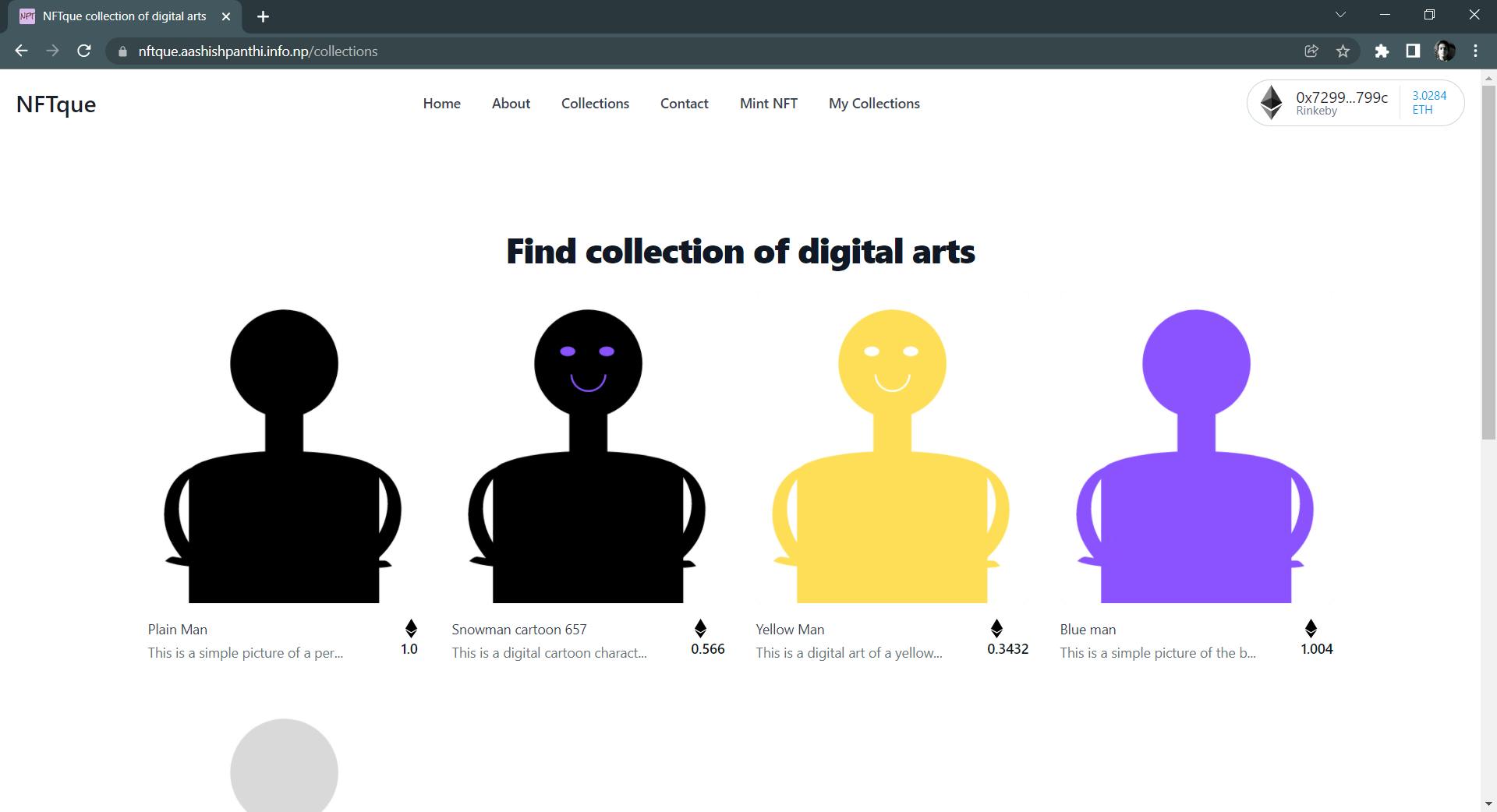
Collections tab.
You can find all of the NFTs listed in the marketplace from the collections tab.

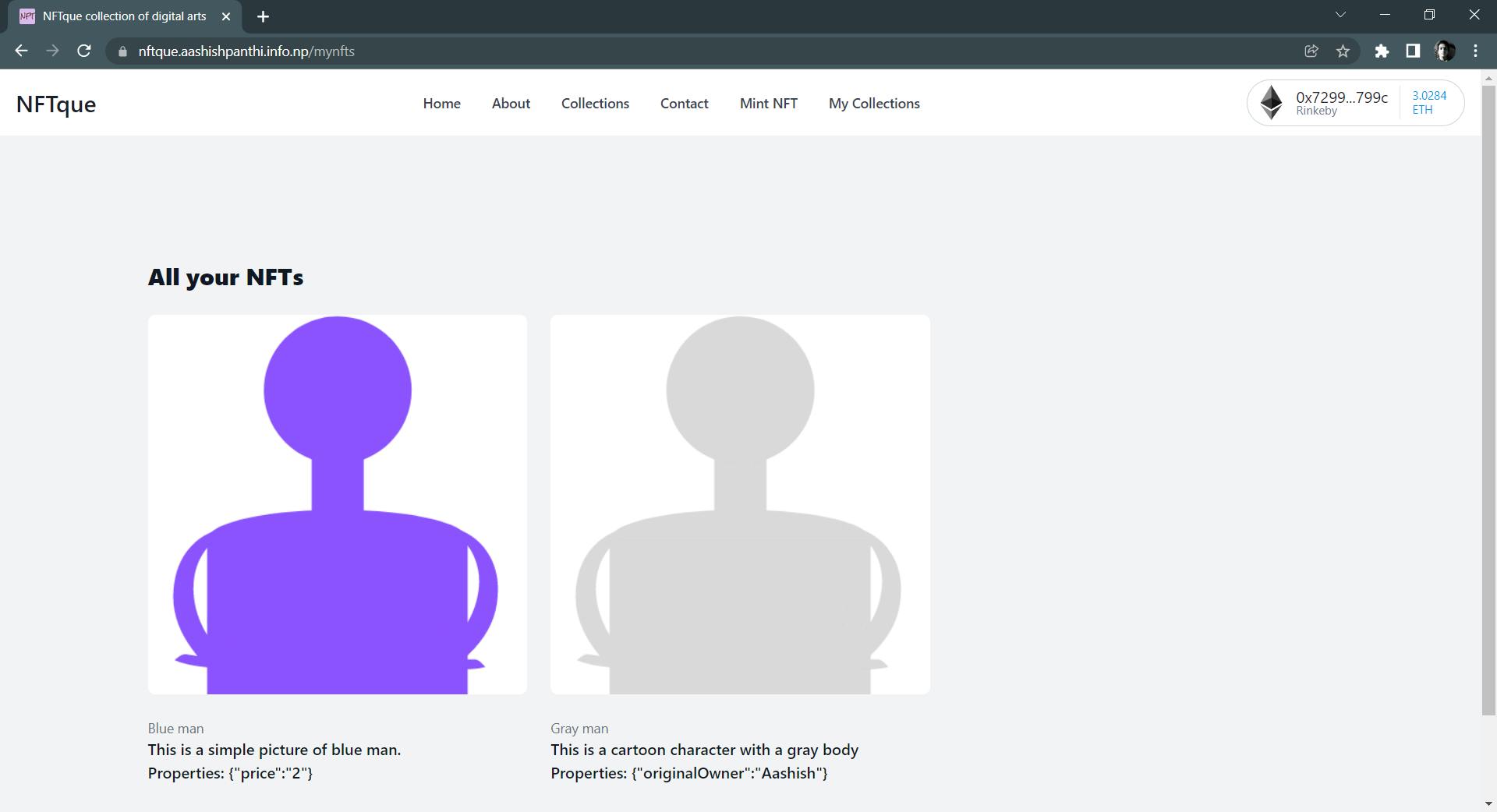
My Collections tab
And get all your NFTs in My Collections tab.

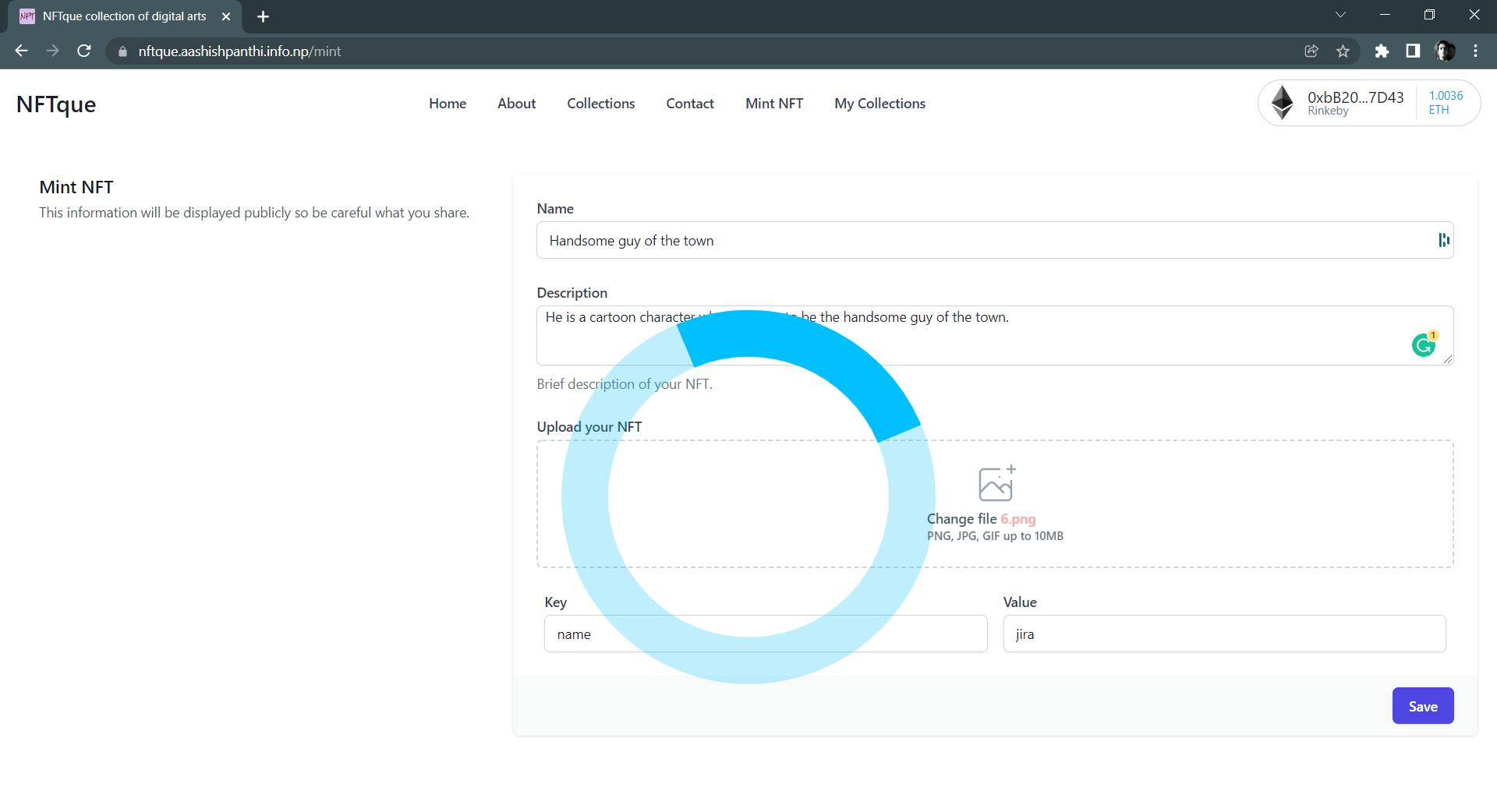
Mint NFT tab
If you don't have any NFTs, you can mint from Mint NFT tab.

Yes, you get that loading animation when stuffs are loading :) .
Home, About, Contact tabs
Nothing special in these tabs. They have the usual features as we get in web2.0.
Other pages
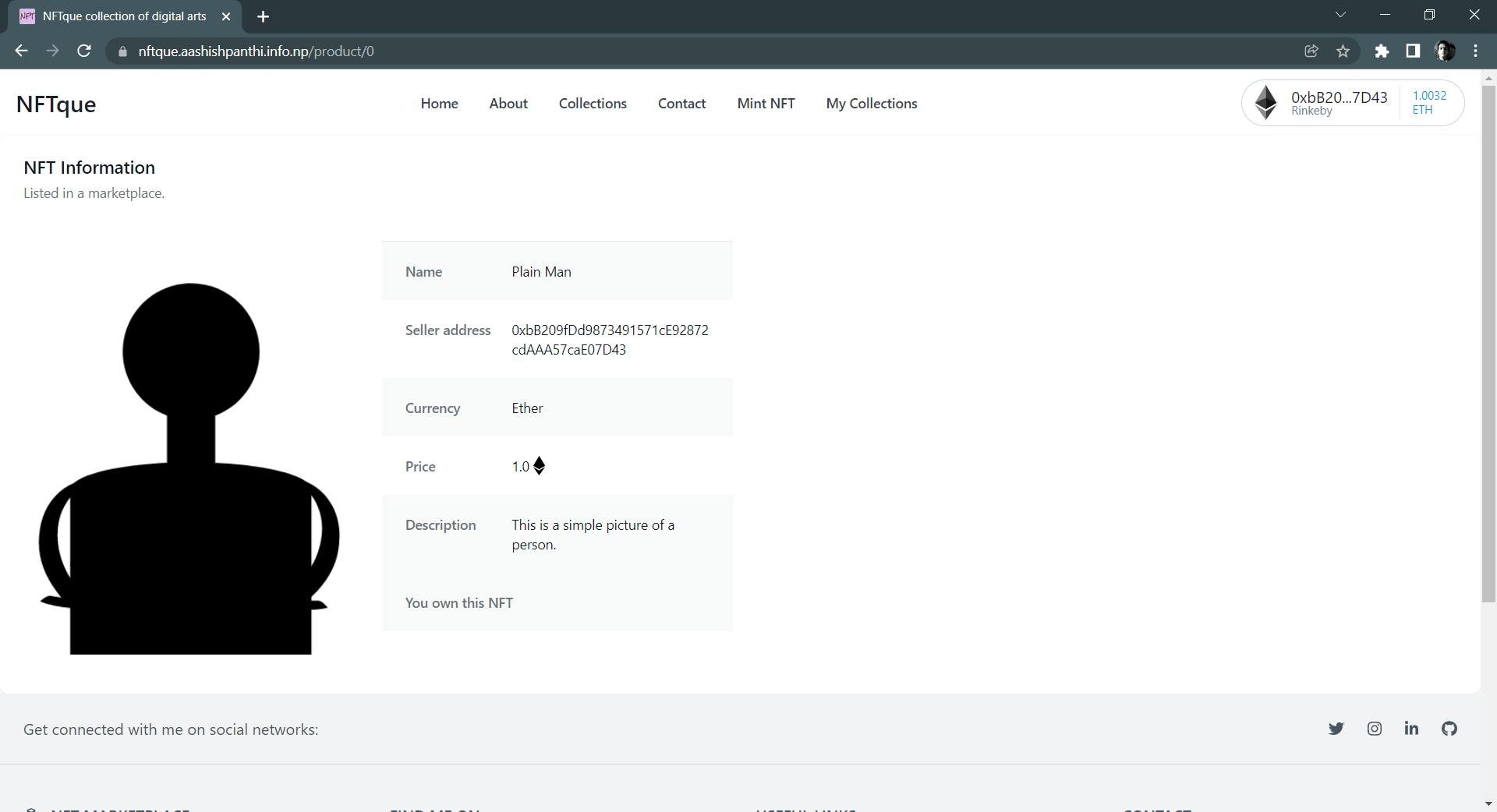
You get a detailed product page for NFT listed in the marketplace (doesn't matter if you own that NFT or not)

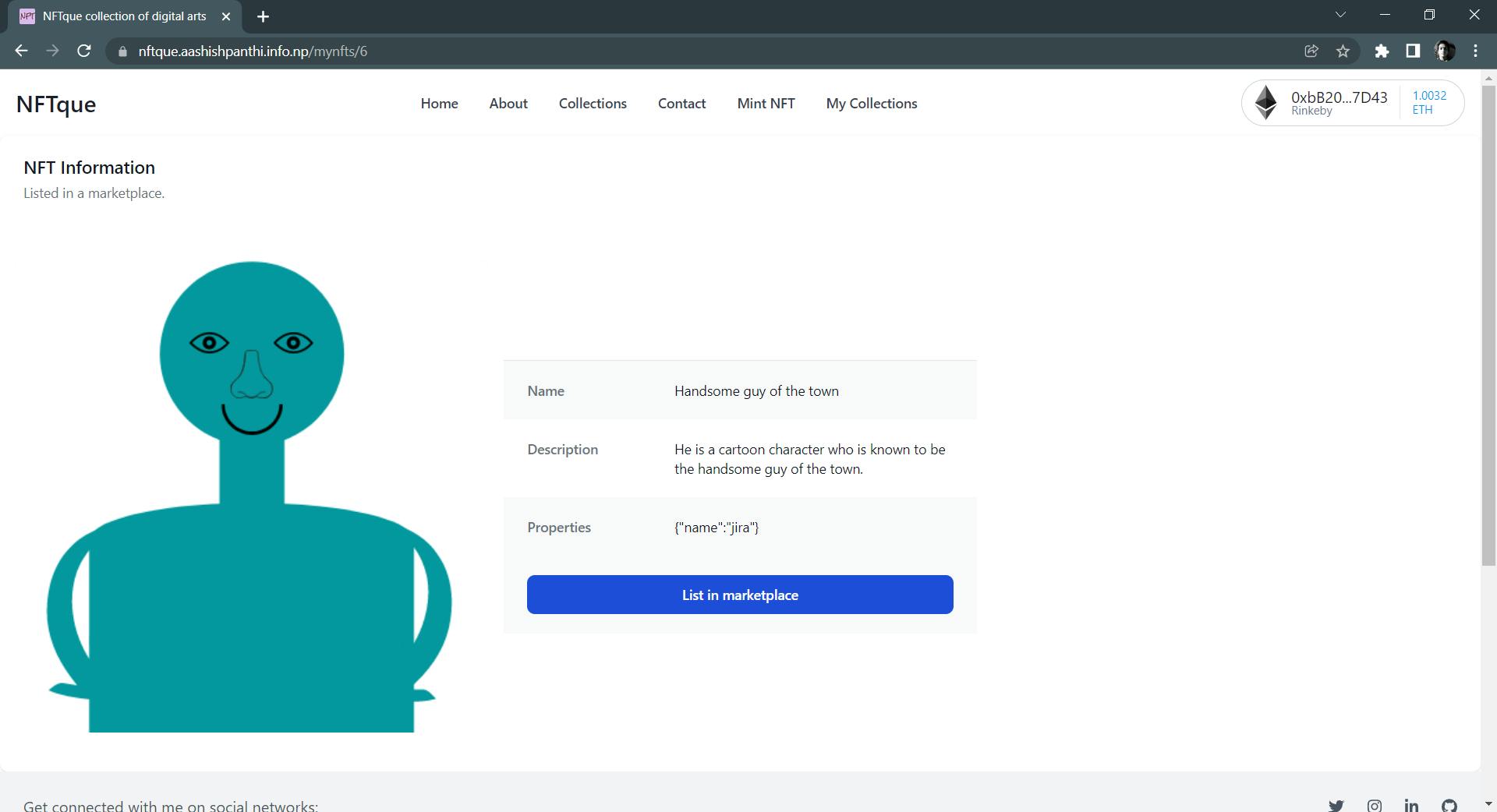
You also get a detailed NFT page (for only NFTS you own)

Links
- Website
- Website, if above link doesn't work
- GitHub repo
🚀Inspiration
I was inspired by the concept of blockchain and NFT. What if there would be a better place to mint, list, and buy your digital asset. And with the help of thirdweb SDK and modules, things got more easier.
What problem does the project address?
This project gives you the ability to play with NFT with just the correct UI/UX. It doesn't make the process of minting and buying the NFT complicated. Actually, with the help of this website, things should be easier.
How did I build it?
The process didn't go according to my imagination. Initially, I thought the process can be complicated for a guy who is much familiar with web3.0 and blockchain. But I realized the project had gone smoothly.
Language/tool/framework
Summary
To summarize, the outcome is so precious. I learned how to make a web3.0, got familiar with blockchain and NFT. I turned my web3 idea into reality by powering your website with thirdweb. And one last thing, thank you Hashnode team for setting this hackathon up, this was the trigger I needed to get started🚀. And thanks to the thirdweb documentation and support on discord.
