Hey 👋 Wouldn't it be great if you can learn programming at the same time speeding your typing speed? That's where codyper kicks in.

Project introduction
Codyper -> (Code + typer) is a website and MIT license open source project where you write code at the same time speeding your typing speed. You can try typing keywords of programming languages (currently, we have keywords of Python, Java, JavaScript, and C++). And, you can practice typing some code snippets. So try it now
Note: Typing speed (WPM) for code snippets may not be accurate but it works great with keywords

Inspiration, idea, and problem 🤷♀️
This looks very useless, right? You may be thinking I can practice typing when I am writing the actual code. But, at that time you get so many bugs that you only use CTRL + C and CTRL + V. Trust me it happens. So, it's a place where you can try typing code snippets of different programming languages. The code used in this website is from the public repositories on GitHub and other websites. Mostly they are one-liners that are very much helpful in our programming journey.
Demo of the website
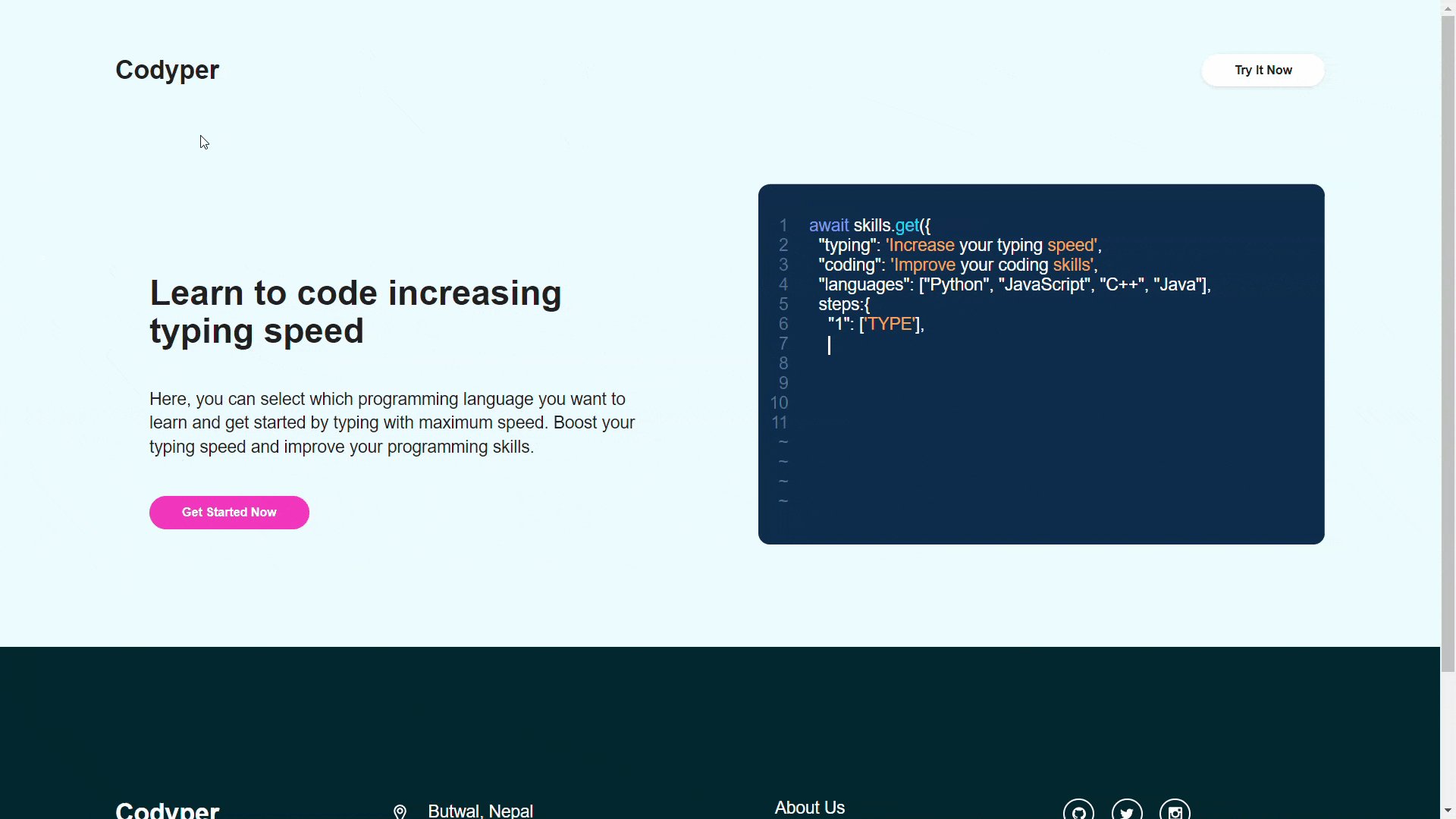
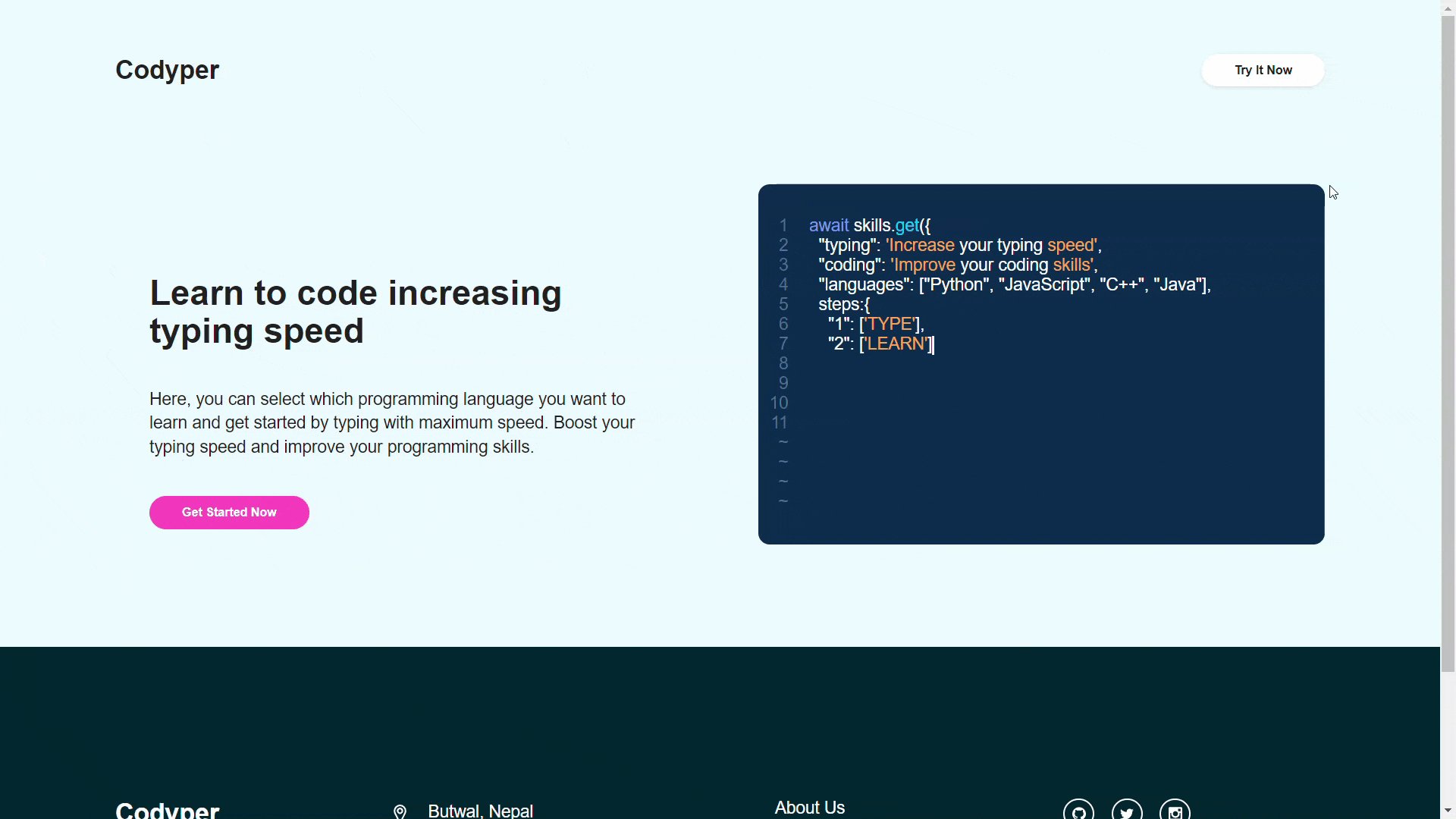
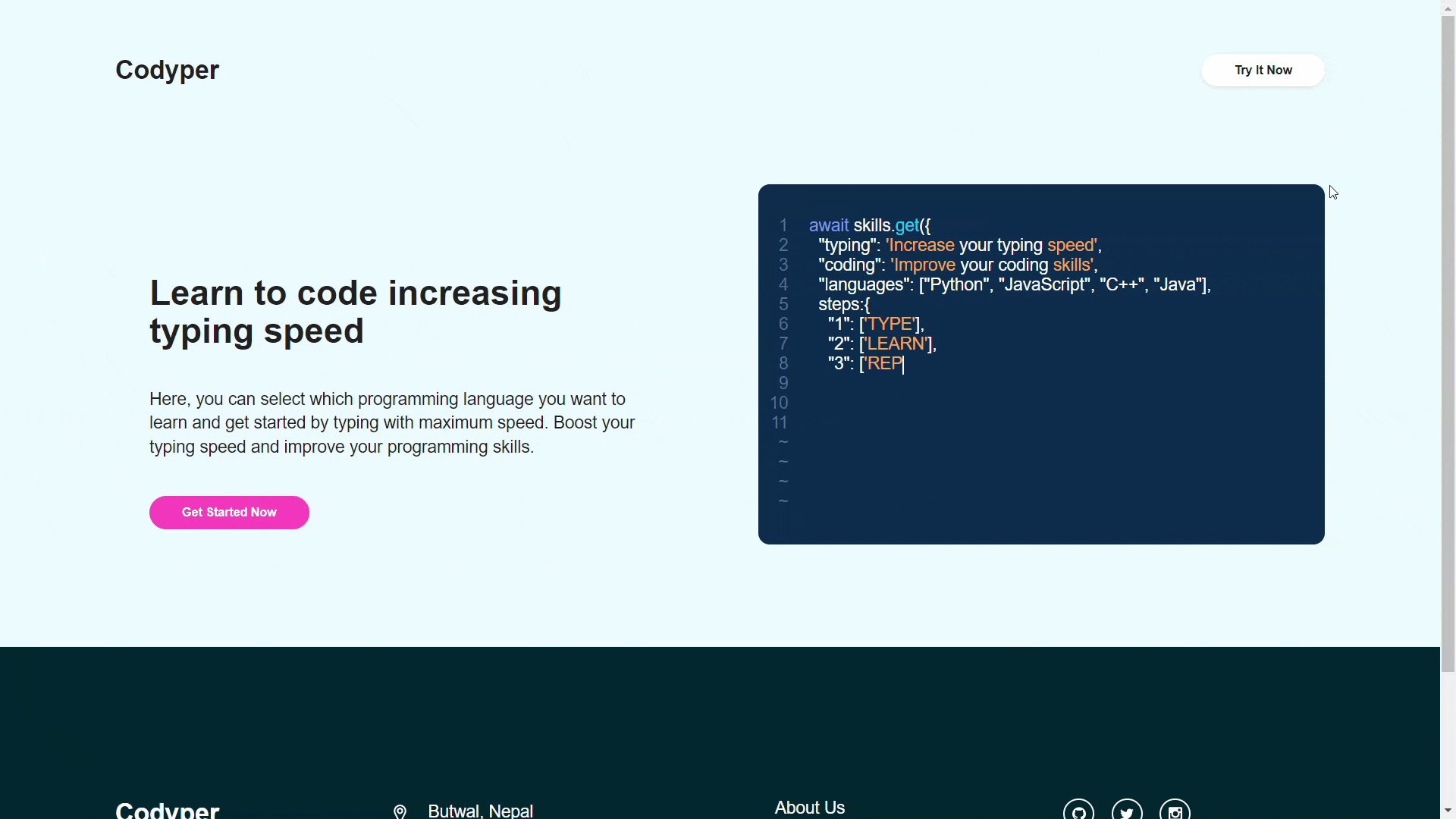
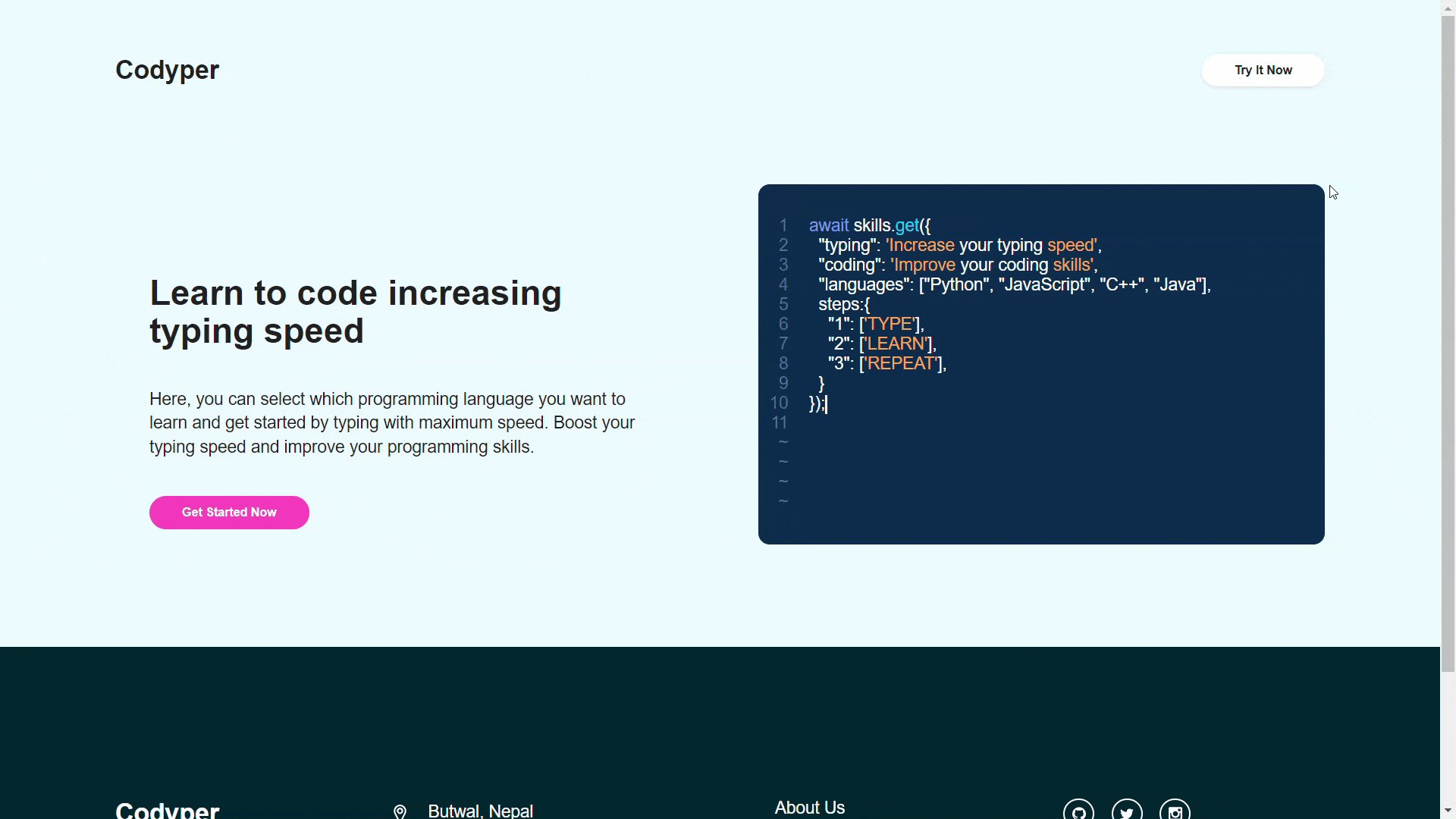
Homepage

You won't find anything here except the general introduction and of course, an animated introduction that tells the same thing. The real magic happens when you click on those buttons you are seeing on the screen.
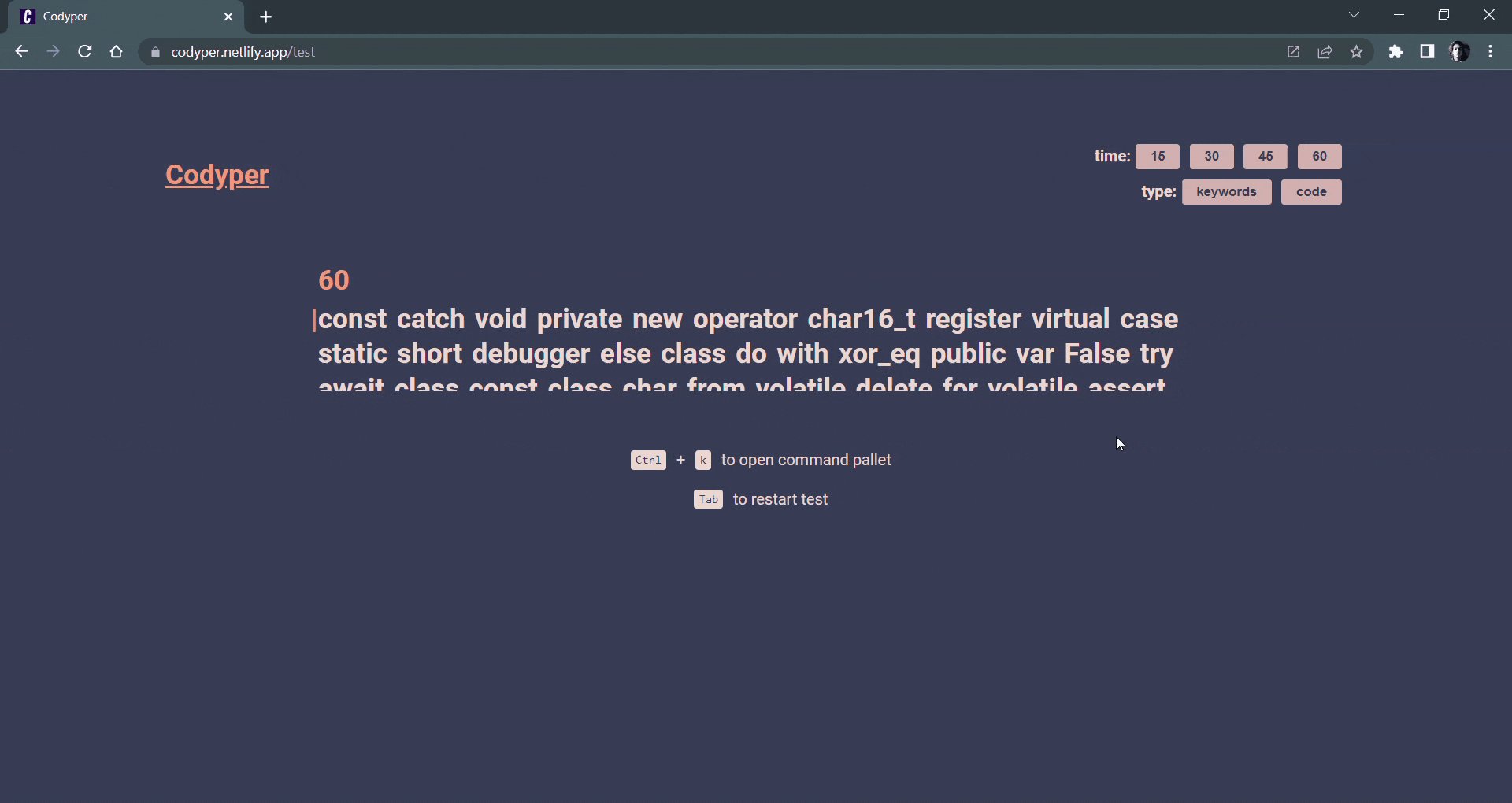
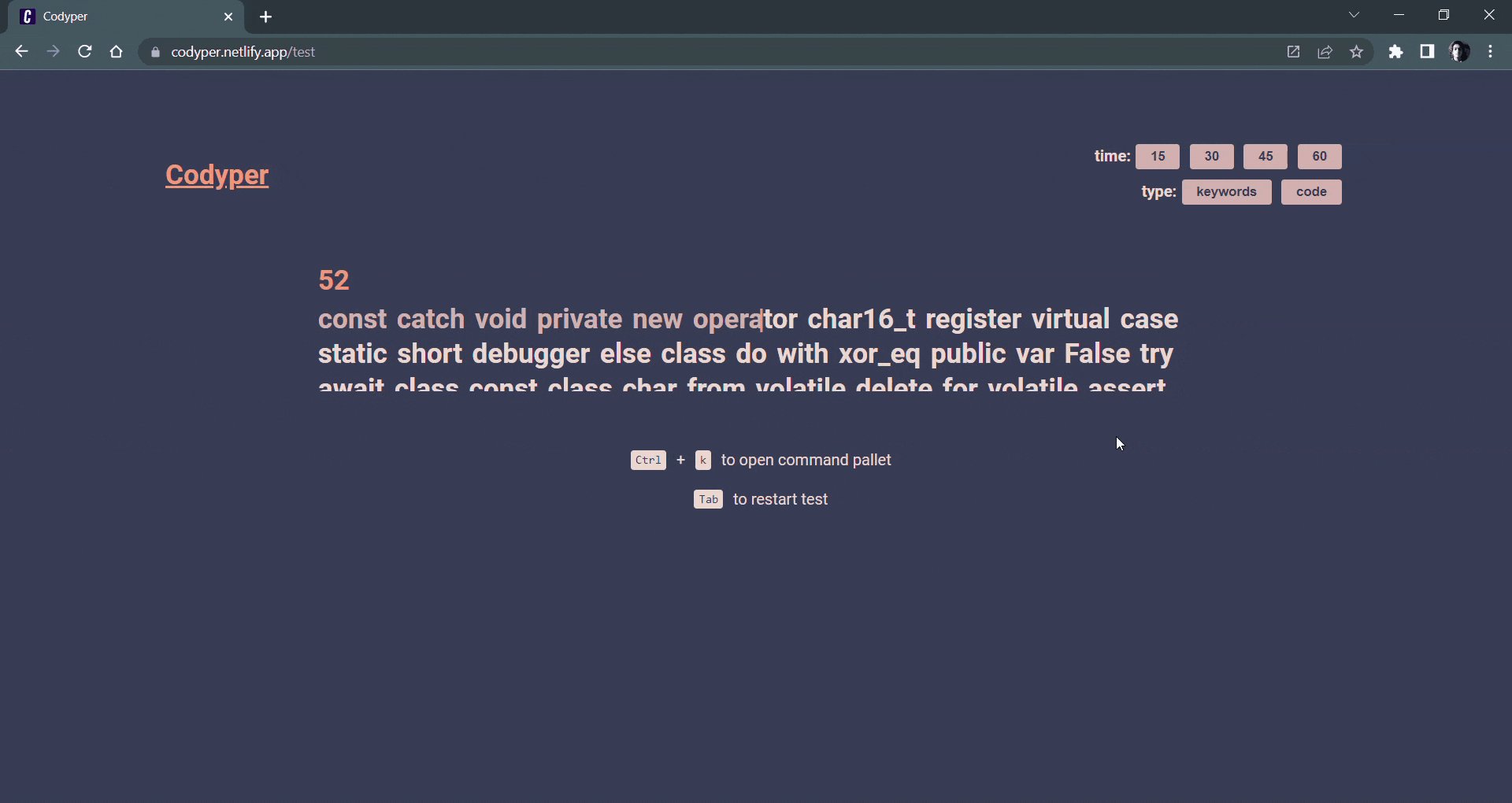
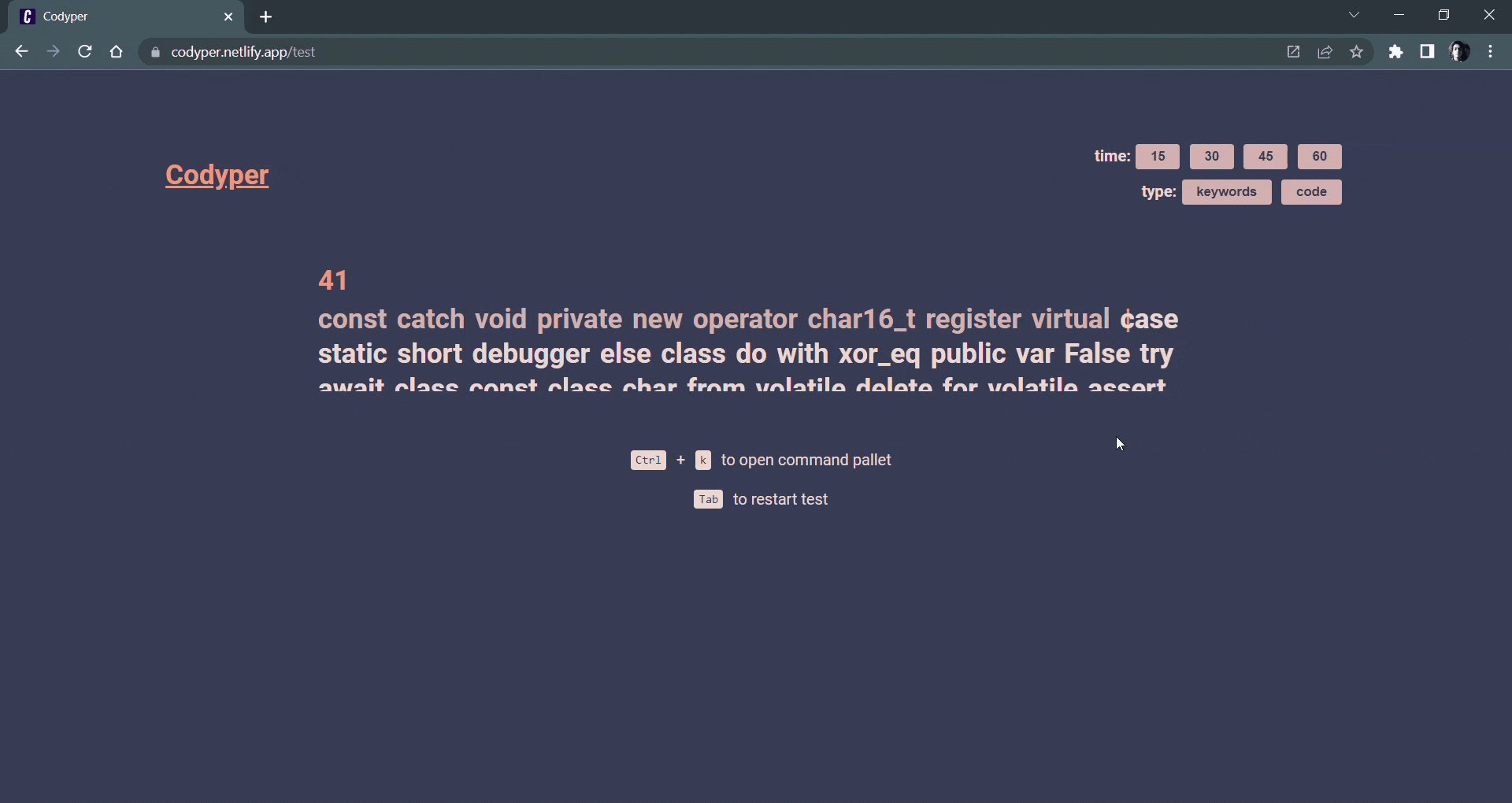
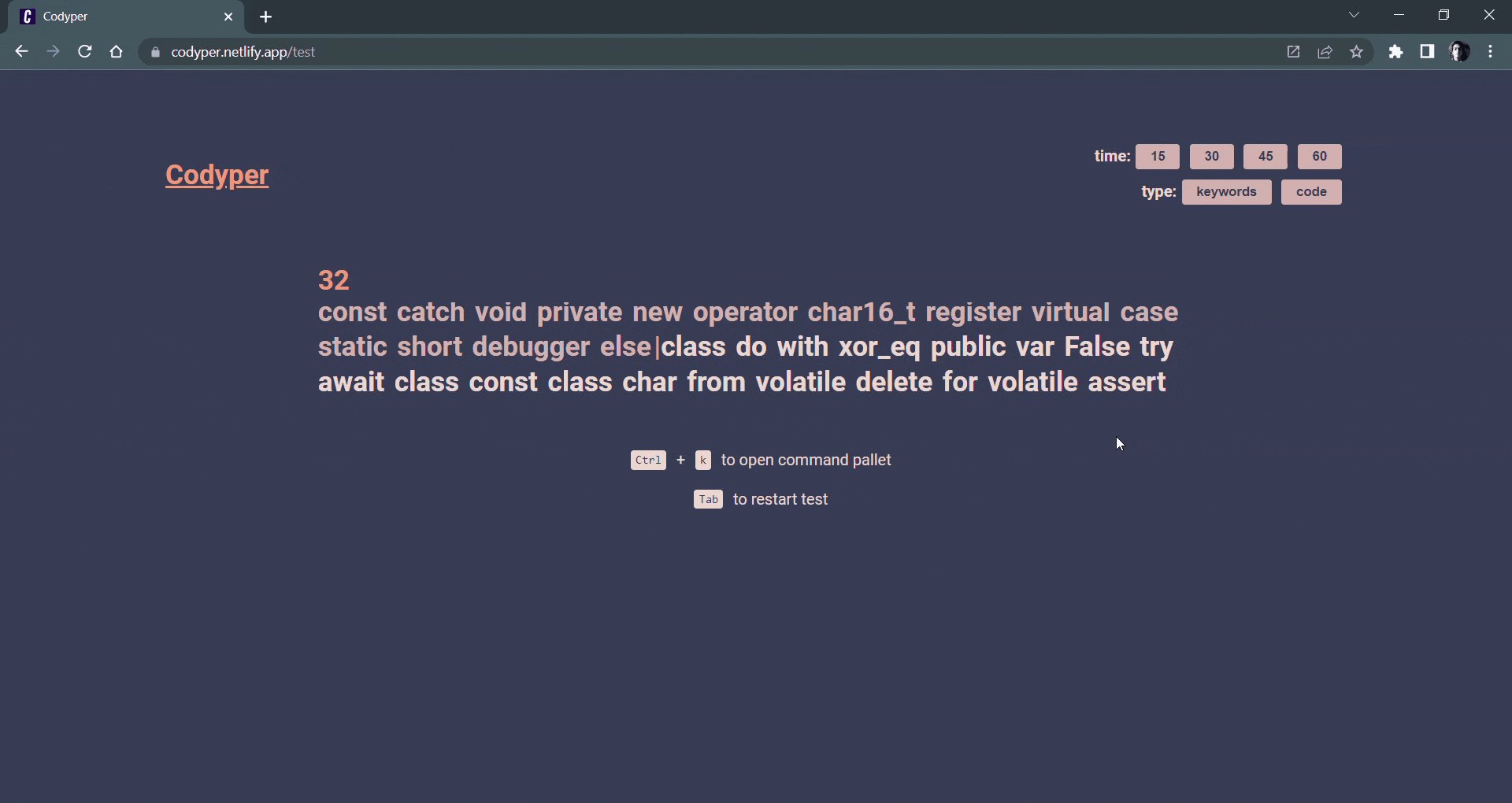
Typing test page

Here you find different options, not to be confused🙅♂️. We can set time with four buttons on top. Then just below we get to choose keywords or code.
keywords -> Keywords of Python, Java, JavaScript, C++
code -> One line code of same programming languages
Else you can control the website just by using the keyboard. Try CTRL + K, a prompt will be opened and you can choose the preferences you like. And Tab restarts the typing test again.
Other pages
You get a very simple 404 page and about page on the website.
How did I build it
I used REST API to create this beautiful website. This website is a demo of what we can make using the API made by me with the help of Hasura.
Tech stack 👩💻
- Reactjs -> For frontend
- Hasura -> For PostgreSQL database and REST API
- Netlify -> Deployment
Process 🤔
No, it's not a whole tutorial here on how to make the whole website. Better you can think of it as a general idea and steps:
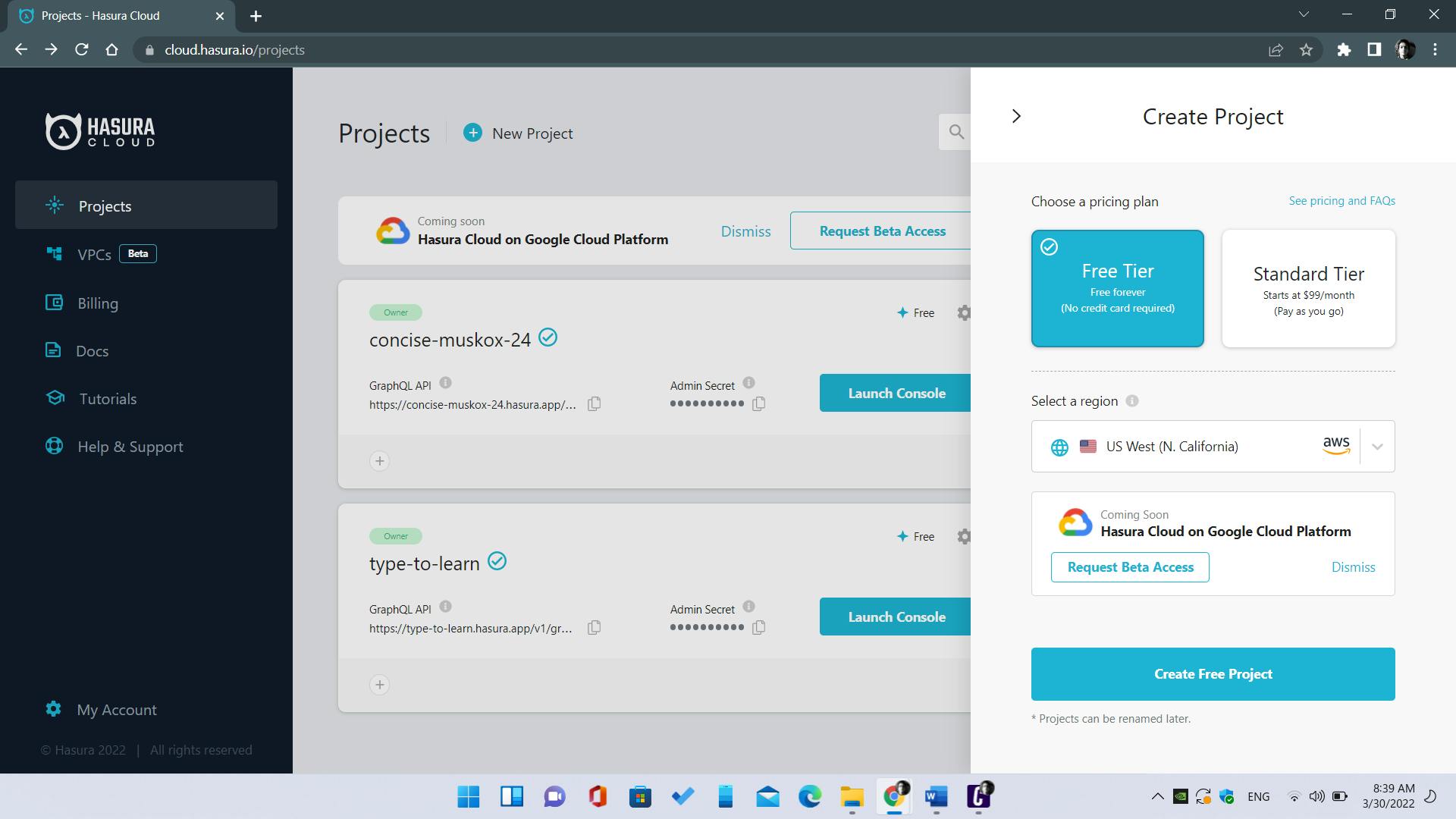
1. 🏬 Database:
It was quick and easy to get started with a simple GUI for the PostgreSQL database. Hasura Cloud was easier for me to get started. And with the help of Heroku, the process went even smoother.

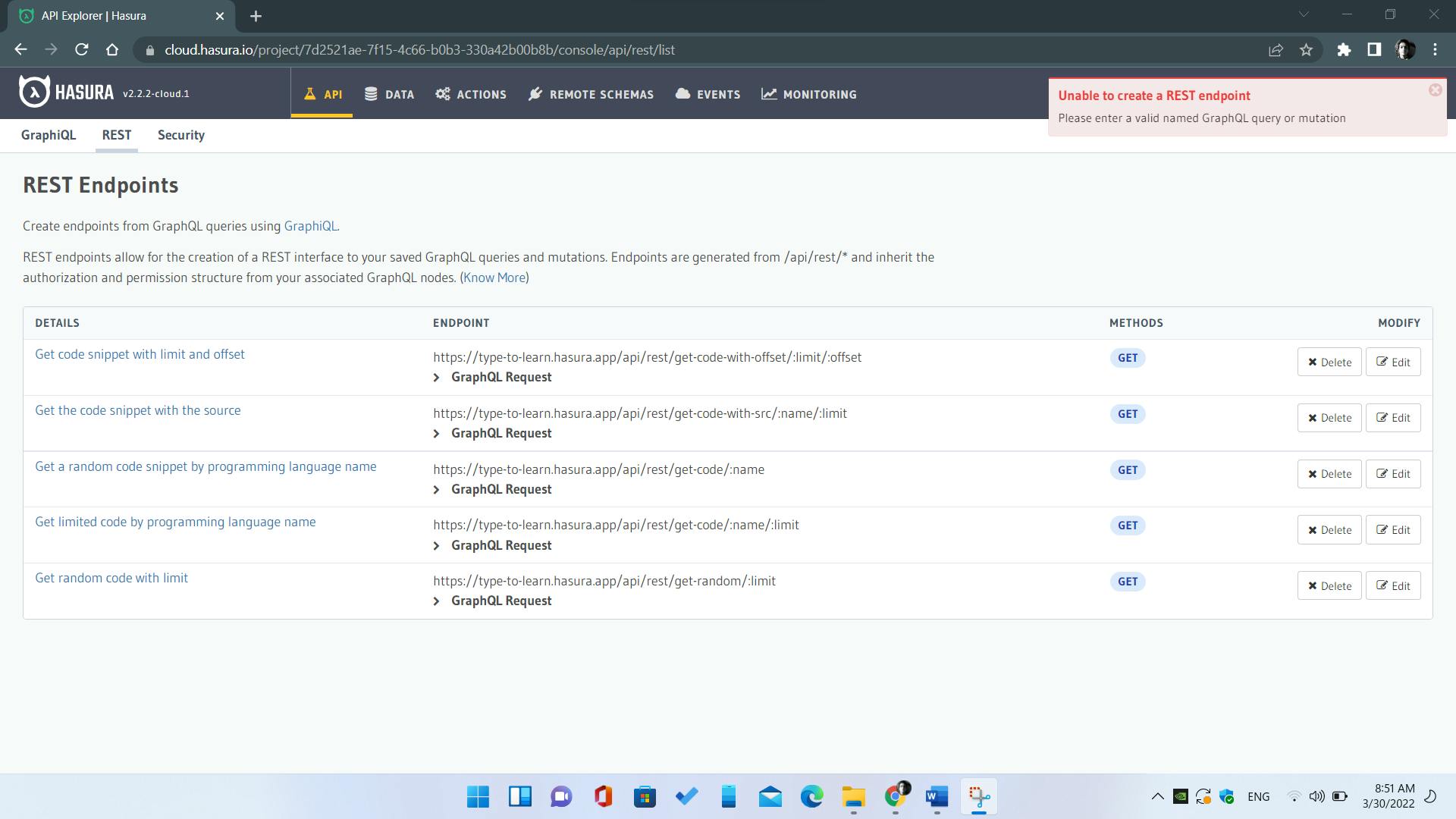
2. 📝 REST API:
I was making some weird queries with GraphQL and suddenly saw a button with text REST. It was a huge hit on the left button of my innocent mouse. I filled out the required input boxes and immediately fired a get request. I got the error, later on, I found the problem 😅, but the API is now available to everyone openly.

3. 🌐PWA
Codyper is a Progressive Web App, meaning that it can work offline and can be installed, and you can access it by clicking on the icon.

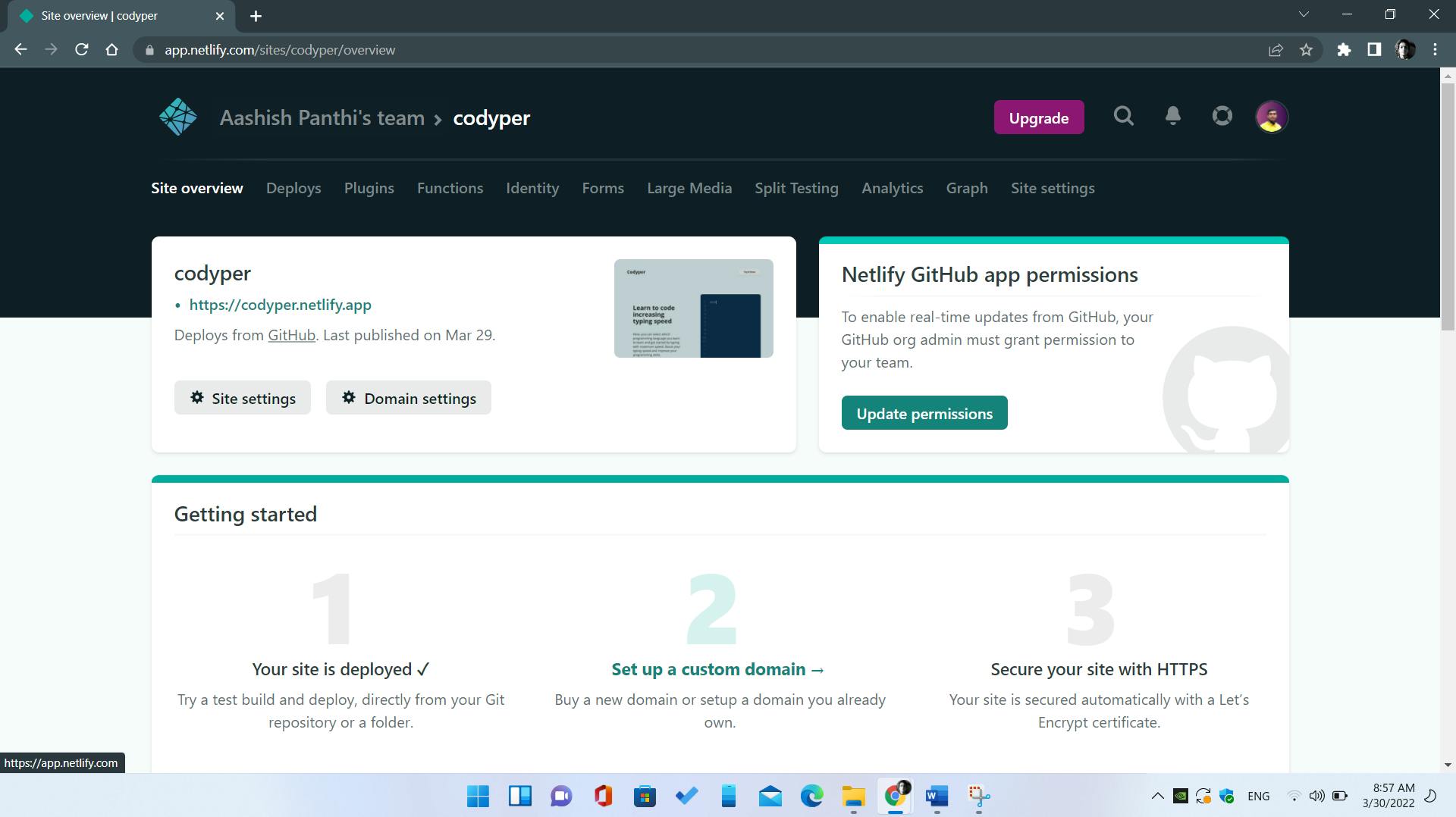
Deployment
I have been using netlify since I know we can host websites 😎. And netlify is powering most of my other projects. So netlify is a go-to platform for me to host the website. And yes I deployed my app with the help of netlify.

Challenges I faced 💪
- Of course, it was my first time with Hasura but it was worth learning
- Keep track of every keystroke and make functionality out of it
- And I was in the situation feeling I don't know anything, every day
Functions ⚒
Oh, we haven't discussed much on the functions of the website 😅. On the surface it tests the typing speed of a programmer. But the main thing is the API, if you fire the get request you will get much more data which can be used to make a lot of things, codyper is just an example.
💡 What did I learn?
I have made a few React projects in the past but I haven't made any project like typing tester and I am new to backend and Hasura felt great to get started with some basic knowledge. There were a lot of googling, frustrating moments, and bugs without errors. But I surface summarize my outcomes here as follows:
- Using Hasura: From complete beginner to being able to use its most of the amazing features.
- Typing tester Being able to handle users' keystrokes and fetch data from Hasura and local files also.
Important links 🔗
More about APIs
Let's get the detail of the REST APIs I've created using Hasura.
You can only perform get request on these endpoints and no need to signup or create a new account to use it
https://type-to-learn.hasura.app/api/rest/get-code/:name
-> Get code by programming language name. An example of the request would behttps://type-to-learn.hasura.app/api/rest/get-code/pythonhttps://type-to-learn.hasura.app/api/rest/get-random/:limit
-> Get code from a random programming language with a limit. An example of the request would behttps://type-to-learn.hasura.app/api/rest/get-random/5https://type-to-learn.hasura.app/api/rest/get-code/:name/:limit
-> Get code from a programming language with a limit. An example of the request would behttps://type-to-learn.hasura.app/api/rest/get-code/javascript/5https://type-to-learn.hasura.app/api/rest/get-code-with-src/:name/:limit
-> Get code from a programming language with a limit and the source of the code. An example of the request would behttps://type-to-learn.hasura.app/api/rest/get-code-with-src/java/2https://type-to-learn.hasura.app/api/rest/get-code-with-offset/:limit/:offset
-> Get code from any programming language with a limit and offset. Offset prevent us from getting the same result on every query. An example of the request would behttps://type-to-learn.hasura.app/api/rest/get-code-with-offset/5/14
Connect with me on Twitter @aashishpanthi11.


