My first mobile application, it was hard
Here is a journey of a developer transitioning from web development to mobile app development
These days everything is moving to the web💻 but mobile app users are also growing📈 rapidly. Pretty weird but it's a fact. I was only a web developer up to a month ago but I was also interested in mobile application development. So I thought to give it a try.
And later on, I got an idea to share this experience with all of you people here. So here is my little timeline of creating the first mobile app and it is divided into different small sections that's how I can share and you can read more effectively😃.
Choosing a programming language🤔

Many people waste so much of their time choosing the right programming language and framework to get started. At least that's what happened to me while I was starting with web development. Oh boy, now I am a little bit aware of this loophole or trap, whatever you call it. I already had a little knowledge about programming languages/technologies used to create a mobile application. I thought I already know java so why don't I start with java and android studio. Quite a good though, right?
But my knowledge of java was limited so did my experience also. And you know java 😅, the language that needs 5 lines of code to print just a hello world. So what was another choice for me that best fits my knowledge and eagerness to learn mobile app development? Of course, javascript. Especially React(a javascript framework used for making interactive frontend of websites). And I had also heard about the ease of transitioning from React to React Native.
So I choosed JavaScript as the programming language and React Native as a framework to build my first mobile application.
⚙Setting up the environment
The first thing I needed was a computer💻 which I had. Then I needed Nodejs, again it was already installed as I was working on some React projects. Next, I need to install the expo, at least I heard it is better for a nerd like me who is just getting started.

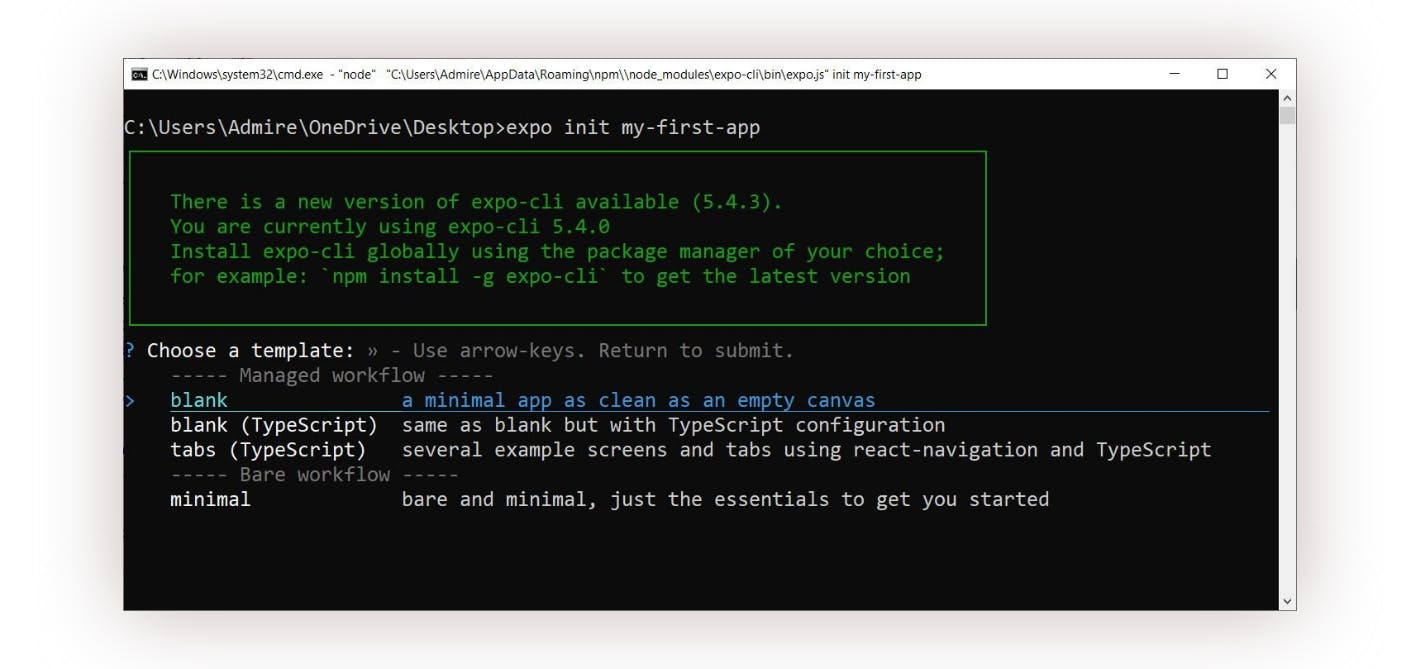
I created a blank expo project because I wanted to go through the basics. After my app was created, I created a GitHub repo and started working with git like a pro developer despite being a nerd.
▶Previewing/running application

By far the most interesting part is looking at the app and interacting with it. I have a windows laptop so it is not possible to run an iOS application (BTW if you know, please share). So I downloaded Android Studio, and run my application inside of an android emulator. It wasn't much difficult as I expected it to be. Eventually, I had to test it on a physical device. Again, I didn't have an iPhone because I'm broke. So I took out my android phone and installed Expo app on it. The process was simple this time also, I had to scan the QRCode with the help of an expo app and I got my application up and running on my own phone.
Alright, that's all about how I started. Now let me share with you the actual journey. If you are a developer, you already know this journey is filled with lots of errors and procrastination. Then continuously, I kept on designing different screens, writing code for them with my friend, managing the merge conflicts, getting stuck and starting again. The steps are discussed in more detail below.
🛠Designing

Well, you have already guessed it, I used Figma for designing my app. At first, my design sucked then somehow it started to look better (at least I like it). I tried to use as less number of colors as possible. The most tricky part of designing according to me was choosing the design. Oh boi, sometimes the design looks like the best design in the world and sometimes I feel like I got into a nightmare by designing this application even though I am using the same colors.
After hitting badly by color selection, it was difficult for me to design. Yes, I am a guy who is using design software and doesn't know how to design. After learning a bit more about adding shadow and neumorphism, I tried to overkill my application design my shadows everywhere, somehow the texts were safe after the disaster.
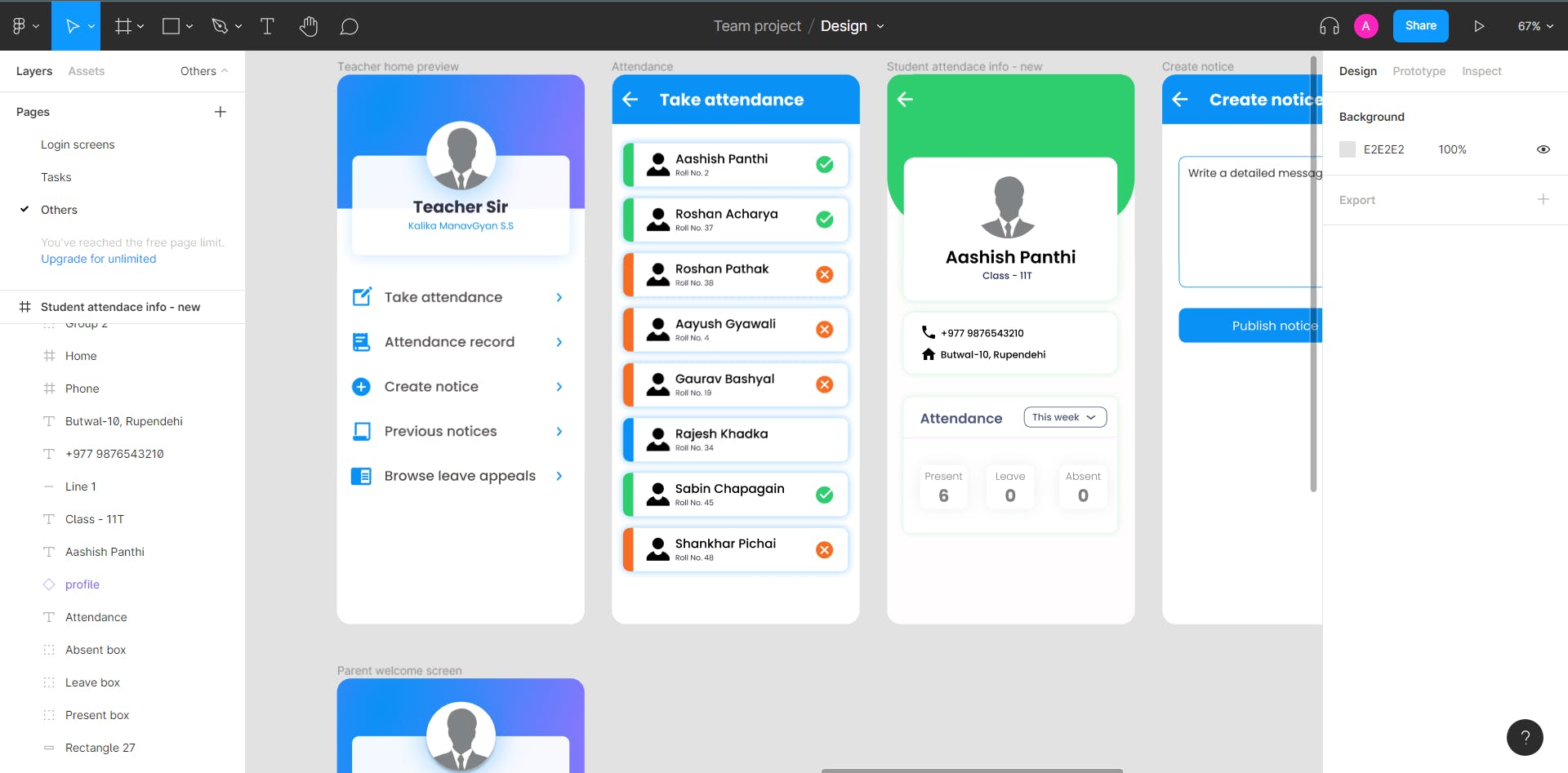
I think at this point I am a little bit more satisfied with my design. So I want to share with you some of the screens. No, I will only share the design which I like the most😄.

What do you think about this design? Please suggest to me some design ideas if it looks terrible. Otherwise, somehow I am satisfied with my beautiful design😎.
Collaboration 🤼

Of course, this isn't only me getting stuck with this application and running into those weird errors. I had a friend. Working with a team comes with its own challenges. We need to use version control. Although I am not new to version control and git still kind of don't understand how to work in a team and work without getting any kind of conflicts. Yes, we did get merge conflicts, not one not two much more than that. Resolving those conflicts wasn't easy. I was somehow familiar with those conflicts at least, but one minute silence for my friend new in this game.
If you want to look at our and make a joke of it, you can look at it here. At least someone will have a great day by laughing.
Reading documentation 📖

I try to avoid reading those jargons thrown inside of the documentation. But while adding a new type of feature, I had to go through every blog and forum that ranked on google search and had to read a lot of documentation. I read the documentation of react-native then I read the documentation of the package linked in the official documentation. That wasn't enough because that package didn't work anyway and I had to try a couple of more packages. As expected other packages also didn't seem to work.
I dig deeper into the problem. Note: digging deeper in this context means getting stuck in a problem that is not self-explanatory and spending days after days hoping the next copied code will work eventually. I was somewhat lucky that I found that the version of the packages I was using was not compatible. I figured out the supported versions and again went back to the same package recommended inside of the official documentation. If you want to know about the problem I have discussed it here.
Backend

After finishing most of the UI part, I stepped into the backend. I had to connect my application with the database, authorize the user, give access according to the user, push notifications to users, and a lot more stuff to do in the backend.
As I was a beginner I got my hands dirty with firebase instead of making a full-fledged backend server and REST API. If you know firebase, you probably know it comes with a realtime database, firestore, authentication, storage, functions, and a lot more. You can call it BAAS (Backend As A Service), it handles our overall backend tasks and allow us to focus on making our app more reachable to a large audience by focusing mostly on the important task. Ok, enough of the promotion of Google product, I find it good for my project so I picked it.
Other problems
I don't know if all of the problems occur to me or I just yell them out to everyone without even trying to resolve them. Getting time to study was a big problem for me. Sitting in front of a screen for several hours after being stuck in a problem was a big problem for me. I am not a college student to just drop out and start living my life, (I know I stretched it too far). I am a high school student and it's my junior year. Of course, I need to focus more on my student at this time, I think. But this journey is being more like a monologue. A lot of project works made me a little bit more confused about whether I should continue making this application or not.
The app is not complete yet but it will be completed before this weekend. And it will be published to the google play store, I don't think I can pay for the app store price this time. The application I made is an attendance application and you can contribute or use the code from GitHub.

